The
Student Scheduling System it is a simple Web application develop in PHP MySQL
database, using JavaScript, HTML, CSS, Modal, Bootstrap, and Ajax. The system it contain of admin only
before you can login you need to sign up first and login, the admin can manage
the subjects, faculty, course, room time, and schedules, the system in simple
to understand and friendly user,
** Admin Dashboard **
Home,
Subjects, Faculty, Course, Room, Time, List, Schedule
** Home **
Set
Schedule, Faculty, Course, Subject, Room, Start Time, and End Time.
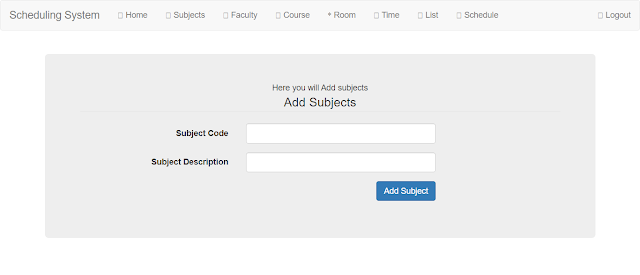
** Subjects **
Add
Subject, Subject Code, and Subject Description.
** Faculty **
Add
Faculty, Faculty Full Name, and Designation.
** Course **
Add
Course, Course Code, and Course Name.
** Room **
Add
Room, Room, Submit.
** Time **
Set
Time, Start Time, and End Time.
List
of Faculties, Faculty, Designation, and Action.
** Schedule **
Faculty,
Course, Subject, Room, Start Time, End Time, and Add New Schedule.
Student Scheduling System
Name of Project:
Student Scheduling System
Language Used:
PHP
Database Used:
My SQL
Design Interface:
Bootstrap JavaScript, HTML, Ajax, JQuery,
Browser: Opera Mozilla Google Chrome IE8,
Software: WAMP/ XAMPP/ LAMP/MAMP
About System
How to setup this project
Step 1st. Download
xampp
Step 2nd. Text
editor notepad++ or Sublime
Step 3rd. Download
the zip file/ Download winrar
Step 4th. Extract
the file and copy “Student_Scheduling_System” folder
Step 5th. Paste
inside root directory/ where you install xampp local disk C: drive D: drive E:
paste: for xampp/htdocs,
Step 6th. Open
PHPMyAdmin http://localhost/phpmyadmin
Step 7th. Create
database name insertion
Step 8th. Import
insertion.sql file given inside the zip package in SQL file folder
Step 9th. Run
the script http://localhost/
Student_Scheduling_System
Step 10th. ** Password
sign up first for login **
**System Images **











1 Comments